
- Avtor Stanley Ellington [email protected].
- Public 2023-12-16 00:23.
- Nazadnje spremenjeno 2025-01-22 16:13.
Prvih šest korakov je enakih v vseh treh pristopih, zato začnimo
- 1. korak: Namestite Node. js/npm.
- 2. korak: Namestite kodo Visual Studio ali drug urejevalnik.
- 3. korak: Nastaviti paket.
- 4. korak: Namestite Tipkopis .
- 5. korak: Namestite React ali Preact.
- 6. korak: Napišite nekaj React kode.
Poleg tega, kako zaženem TypeScript?
Nastavitev TypeScript
- Namestite prevajalnik TypeScript. Za začetek bo treba namestiti prevajalnik TypeScript, da pretvori datoteke TypeScript v datoteke JavaScript.
- Prepričajte se, da je vaš urejevalnik nastavljen tako, da podpira TypeScript.
- Ustvarite datoteko tsconfig.json.
- Transpilirajte TypeScript v JavaScript.
Veš tudi, kaj je ?: V TypeScript? Po definiciji, " TypeScript je JavaScript za razvoj aplikacij." TypeScript je močno tipiziran, objektno usmerjen, preveden jezik. TypeScript je vtipkani nadnabor JavaScripta, preveden v JavaScript. Z drugimi besedami, TypeScript je JavaScript in nekaj dodatnih funkcij.
Je torej TypeScript enostaven za učenje?
Prednosti uporabe TypeScript Tehnično vam ni treba naučite se TypeScript da bi bil dober razvijalec, se večina ljudi brez tega dobro obnese. Vendar pa delo s TypeScript vsekakor ima svoje prednosti: zaradi statičnega tipkanja je napisana koda TypeScript je bolj predvidljiv in na splošno je lažje za odpravljanje napak.
Ali je TypeScript frontend ali backend?
TypeScript je naravno primeren za svet sprednji del aplikacije. S svojo bogato podporo za JSX in zmožnostjo varnega modeliranja spremenljivosti, TypeScript daje strukturo in varnost vaši aplikaciji ter olajša pisanje pravilne kode, ki jo je mogoče vzdrževati v hitrem okolju, ki je sprednji del razvoj.
Priporočena:
Kako ustvarim priložnostno ekipo v Salesforceu?

Ko ustanovite ekipo priložnosti, morate: Dodati člane ekipe. Določite vlogo vsakega člana pri priložnosti, na primer izvršni sponzor. Določite raven dostopa vsakega člana ekipe do priložnosti: dostop za branje/pisanje ali dostop samo za branje
Kako ustvarim razpored dolgov v QuickBooksu?

Kako potegniti urnik dolgov iz Quickbooks? Izberite ikono zobnika in nato Ponavljajoče se transakcije. Kliknite Novo. Izberite vrsto računa kot vrsto transakcije, ki jo želite ustvariti, in kliknite V redu. Vnesite ime predloge. Izberite vrsto predloge. Nato ste naredili razpored plačil posojila
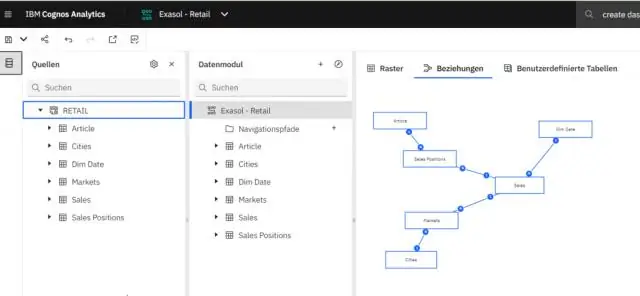
Kako ustvarim poročilo v programu Cognos 11?

Ustvarjanje poročila s programom Cognos 11 V orodni vrstici kliknite. Kliknite Poročilo. Kliknite Predloge> Prazno. Kliknite Teme> Hladno modra> V redu. Prikažejo se zavihki Vir in Podatki. Kliknite Vir> V pogovornem oknu Odpri datoteko kliknite Vsebina ekipe> Paketi. Prikaže se seznam razpoložljivih paketov. Kliknite Storage and Storage Pool Capacity> Open. Kliknite
Kako ustvarim polje v Splunk?

Ustvarjanje izračunanih polj s Splunk Web Izberite Nastavitve > Polja. Izberite Izračunana polja > Novo. Izberite aplikacijo, ki bo uporabila izračunano polje. Izberite gostitelja, vir ali izvorno vrsto, ki jo želite uporabiti za izračunano polje, in podajte ime. Poimenujte nastalo izračunano polje. Določite eval izraz
Kako ustvarim globalno spremenljivko v TypeScript?

Sintaksa tipa za deklariranje spremenljivke v TypeScript je, da za imenom spremenljivke vključi dvopičje (:), ki mu sledi njen tip. Tako kot v JavaScriptu uporabljamo ključno besedo var za deklariranje spremenljivke. Navedite njegovo vrsto in vrednost v enem stavku
